Identidad Visual
Ambiental
Digital Art
Producto
Editorial
Promocional
Interfaz UI
Brief
Se trata de una empresa nueva que reúne la experiencia y el expertise de varios universitarios profesionales en el rubro del derecho, ciencias sociales y escribanía; pioneros en brindar, de forma exclusiva, asesoramiento y defensa judicial en materia arrendaticia y de desalojos a lo largo de todo el Uruguay.
«Moodboard»



Objetivo
Lograr una apariencia formal que transmita credibilidad, estabilidad y rigidez mediante el uso apropiado de una fuente con serifa (formal, seria, autoritaria y de base firme, en contraposición a las fuentes grotescas) como protagonista acompañada por una paleta de colores neutral (imparcial) a base de grises y un isotipo que represente estas características por sí mismo.
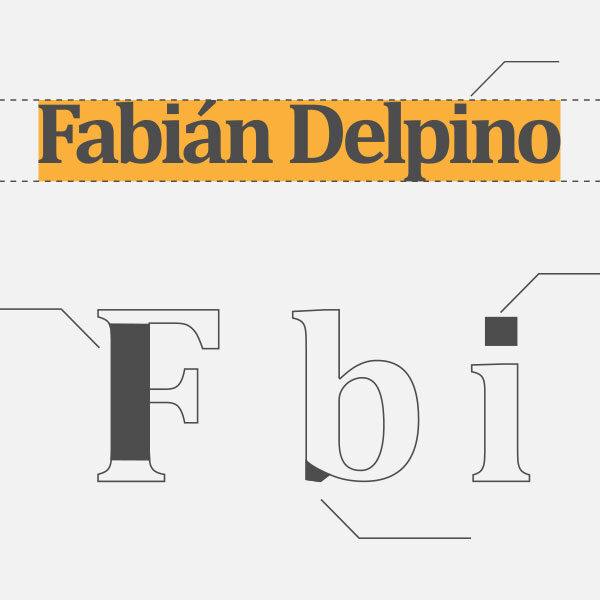
««Logo»»

Fuente tipográfica
Los remates (también llamados «terminales») denotan una estructura estable; una base sobre la cual ella ha sido construida de manera ascendente.
La connotación detrás de esto son los cimientos del estudio: el conocimiento en materia de leyes que ha dado lugar al crecimiento individual y grupal como empresa; los fundamentos sobre los cuales se ejercerá en pos de un justo devenir para sus defendidos.
Funcionalmente, es una fuente de buena legibilidad, sin demasiado contraste de grosor entre las astas y brazos.
La altura de caja es relativamente alta en comparación con otras fuentes de serifa, permitiendo una relación menor entre largo y alto, lo que facilita la usabilidad del logo.
Conceptualmente, debido al aspecto sutilmente ordinario que representan el conjunto de espolones, serifas y ápices construídos bajo el mismo criterio que el resto de los elementos; se trata de una personalidad neutra o imparcial (concepto clave cuando se trata de justicia).
Por último, las terminaciones angulares (no redondeadas), incluyendo al ápice de la «i», transmiten la rigidéz y seriedad que se buscaba como objetivo.


Unidad
Si bien la balanza como símbolo de abogacía es un cliché, se encuentra tan estandarizado que no vale la pena sacrificar la instantánea asimilación de ideas por originalidad. El desafío fue, entonces, generar distinción mediante su forma.
Se construyó en base a las características de la fuente tipográfica, formando una unidad, como si fuese parte de la familia de fuente. Esto facilita la asociación entre el isologo y el logotipo, la pregnancia y la distinción frente a los pares.
Identidad Visual
Imagotipo
Identidad Visual
Isotipo
Identidad Visual
Imagotipo alternativo
Imagotipo, Isotipo y versión alternativa
Monocolor
Blanco
Monocolor
Negro
Versiones monocolor


Volver al Portfolio
«« Business Card »»





Frente y dorso


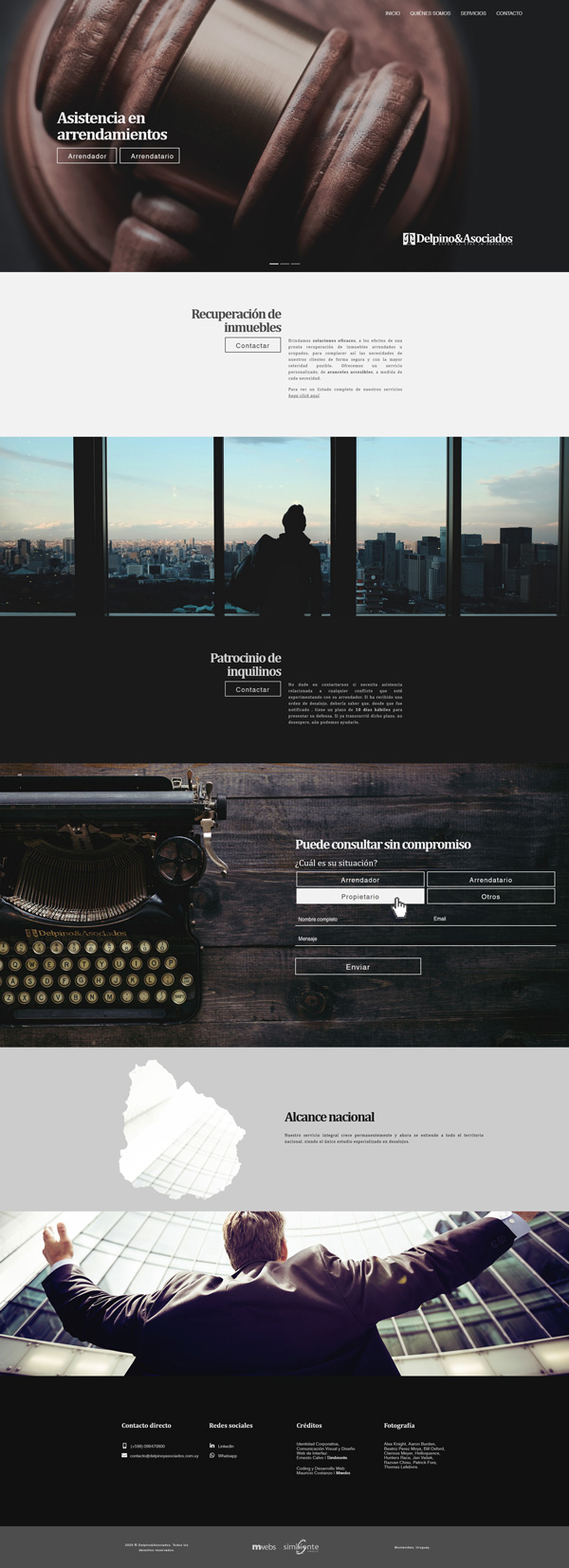
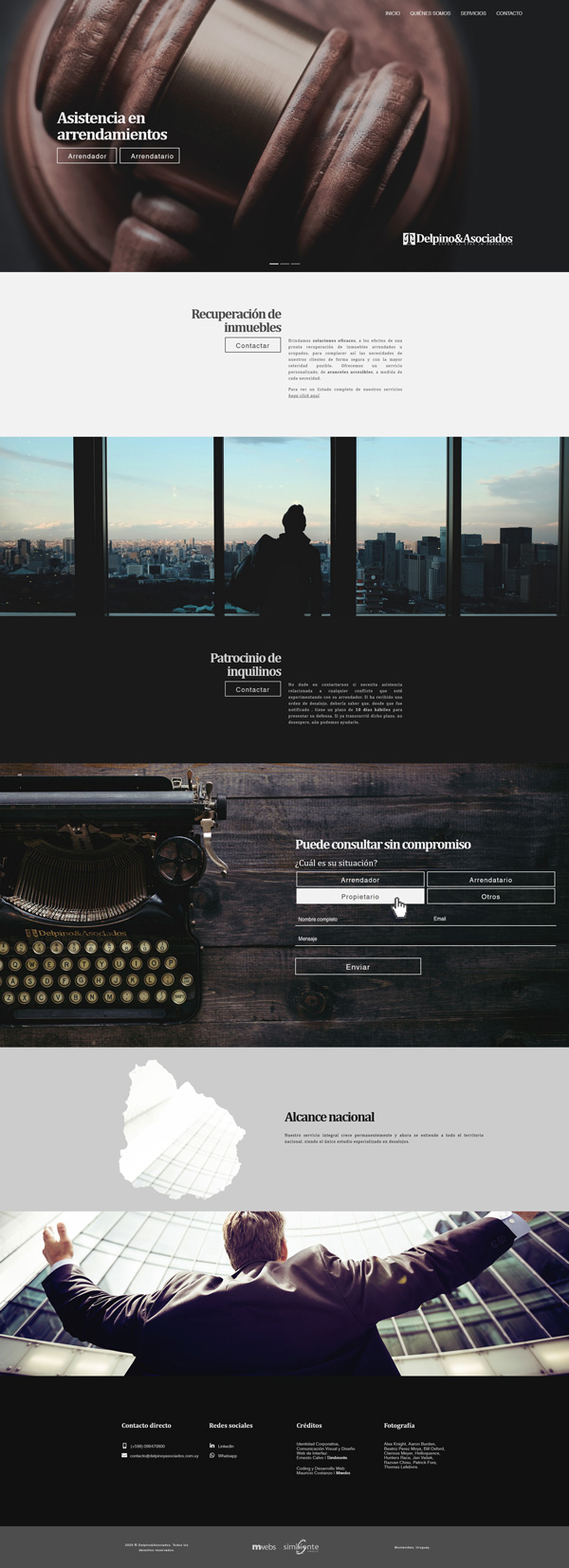
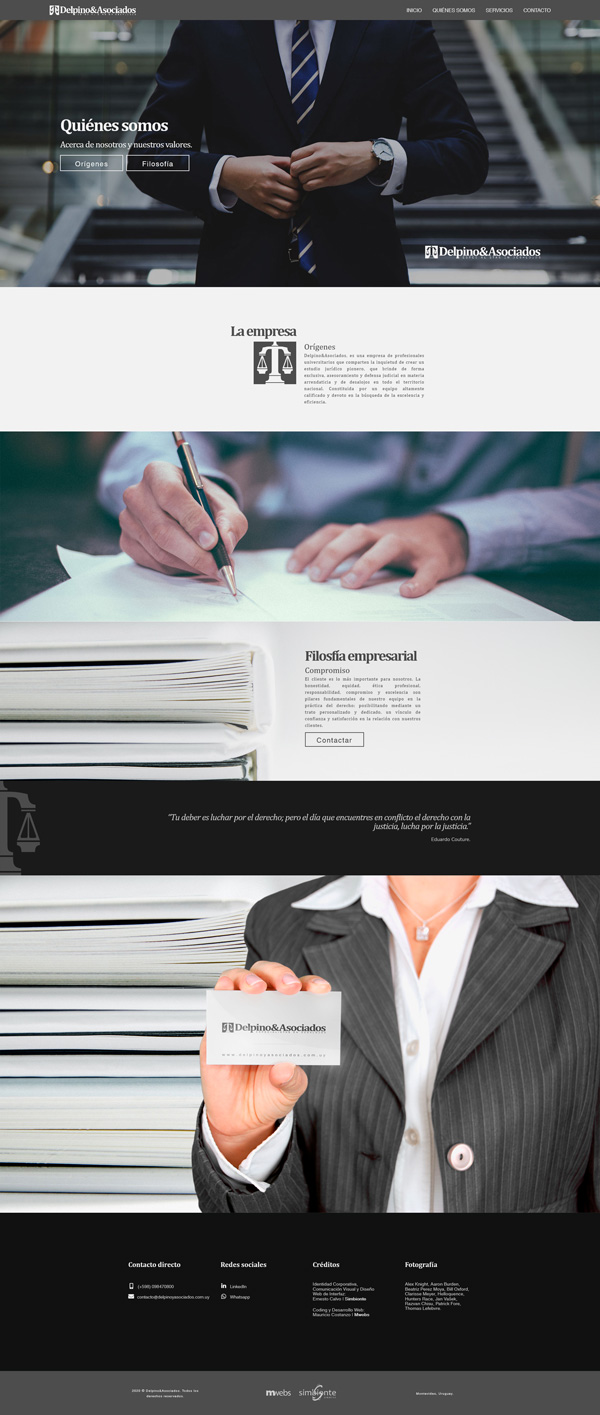
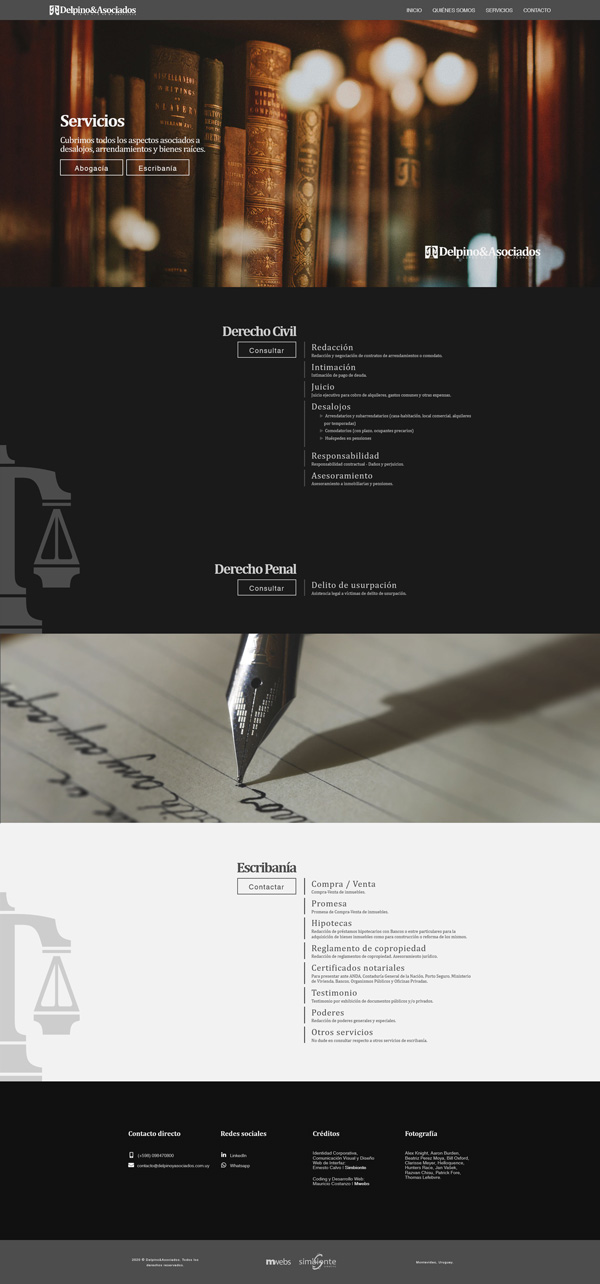
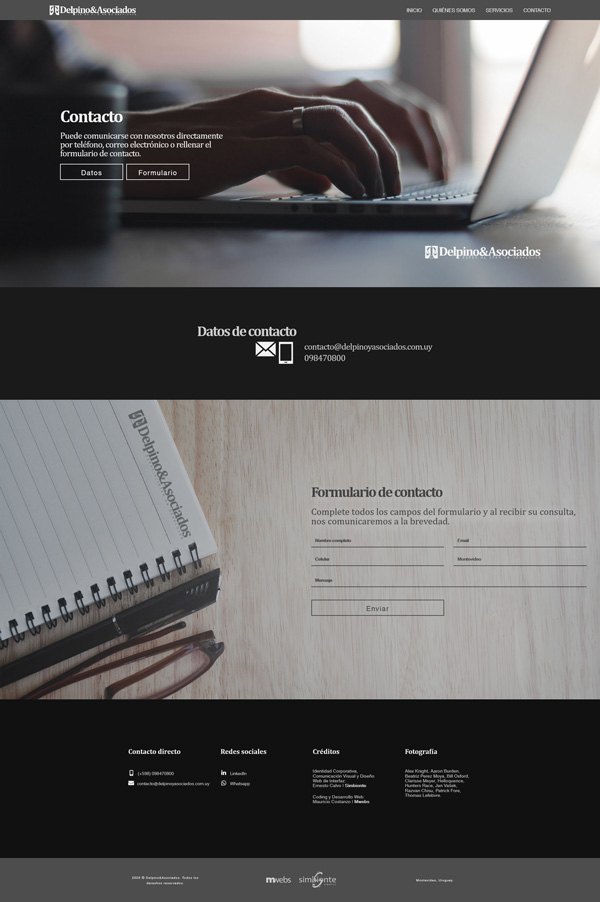
««Website»»

Previsualización del sitio web
Diseño ergonómico
Cada sitio web tiene sus funciones específicas que pueden variar según el caso, pero la eficiencia con la que se logren dependerá de varios criterios comprendidos dentro de la ergonomía cognitiva.
La navegación intuitiva y coherente es clave para el éxito de cualquier sistema multimedia interactivo, tanto como poder ofrecerle a los diferentes tipos de usuarios potenciales las herramientas necesarias para llegar a determinada información urgente o recorrer tranquilamente el sitio en busca de credibilidad y confianza.




Páginas y secciones

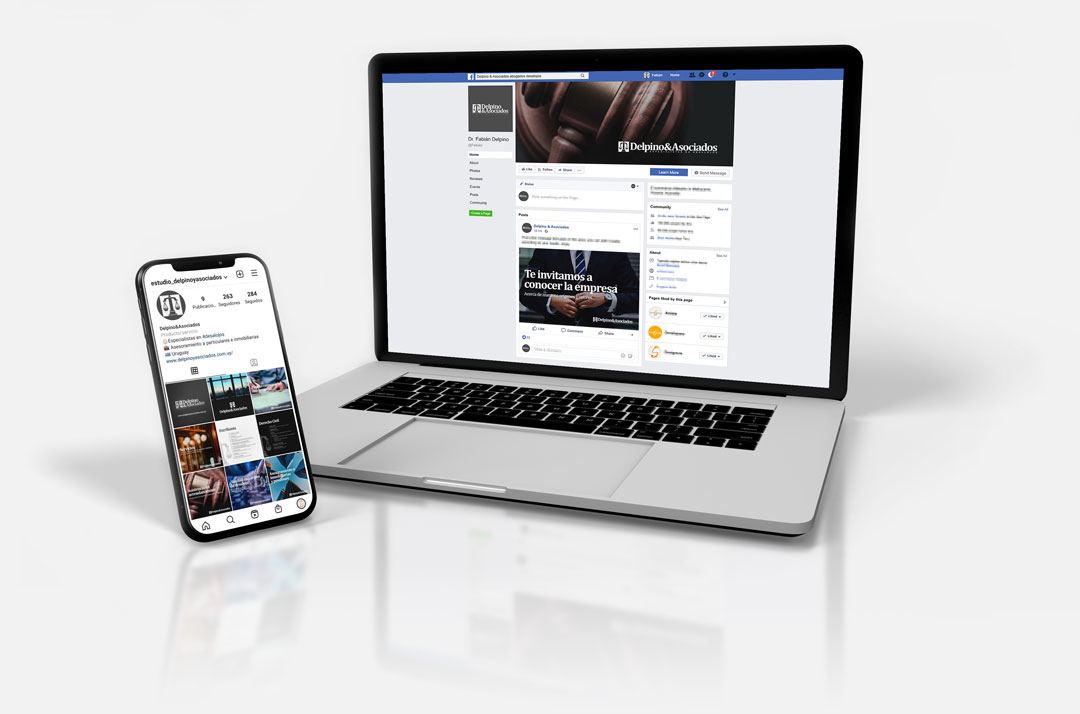
Diseño responsive
Si bien navegar en internet desde un celular no es lo ideal, una gran cantidad de internautas utilizan el dispositivo como primer recurso -más por ansiedad que por necesidad, lamentablemente-. Y, dependiendo del rubro en cuestión, en muchos casos son la mayoría.
Por ellos y por los que, en ocasiones, debemos recurrir a utilizarlos como alternativa, hoy por hoy es mandatorio diseñar pensando en la experiencia de usuario desde cada uno de los diferentes dispositivos y tamaños disponibles.
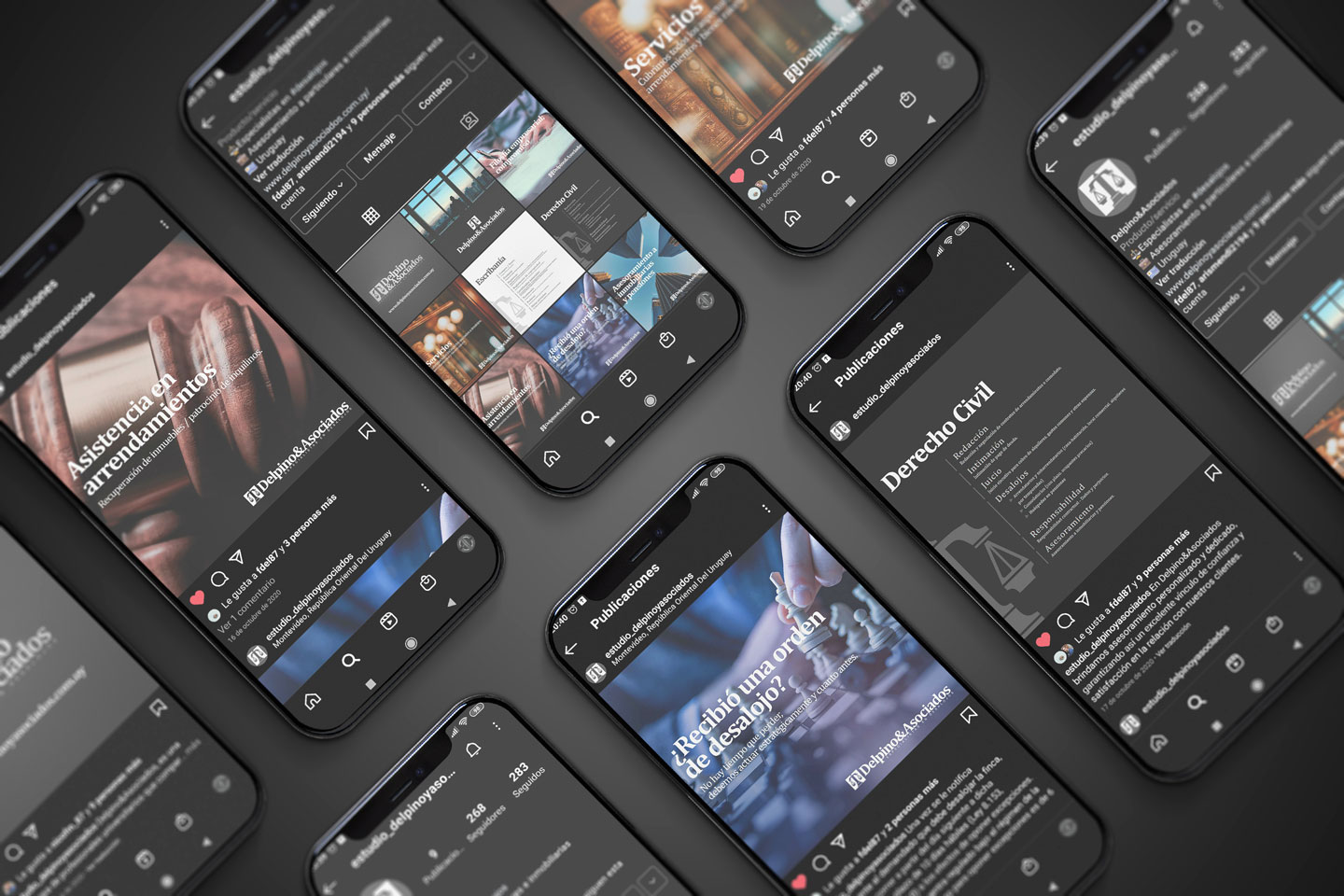
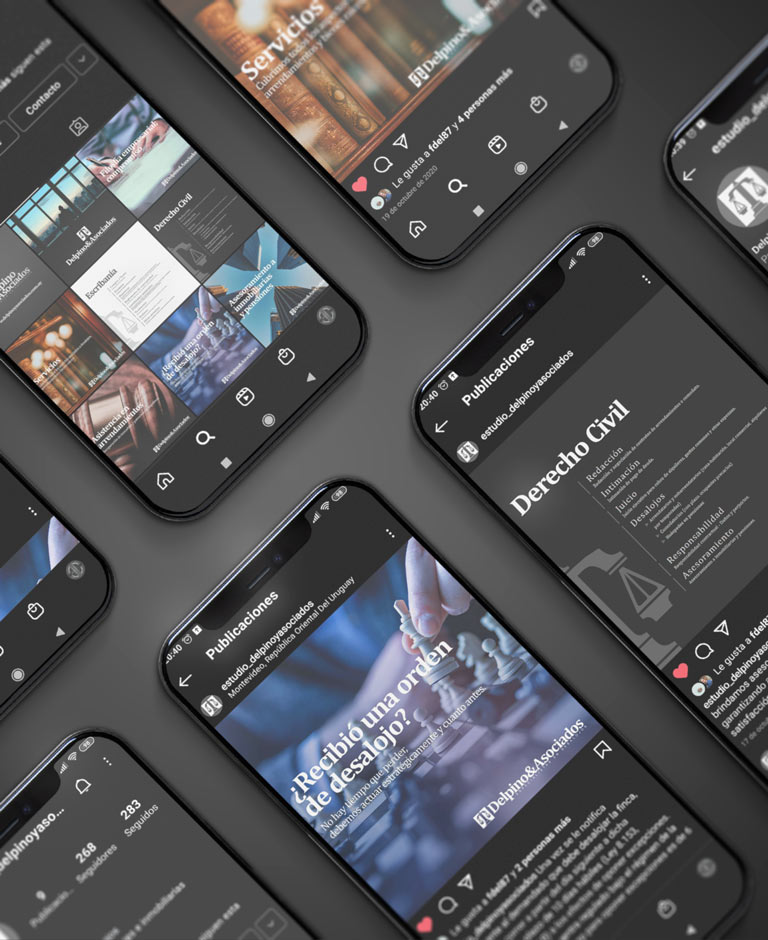
««Social Networks»»

Presencia en redes sociales